Let’s learn about H1 headings in SEO. How important are they to having your blog rank on Google and other search engines?
In a recent post about using keywords to help web searchers find you, I mentioned the use of H1, H2 and H3 headings.
What ARE H1 headings in SEO, and how do you use them to rank on search engines?
A friend who blogs asked me what H1, H2 and H3 (etc.) headings are. Good question!
H1, H2, H3, H4 headings, etc. are the HTML treatment used to separate out sections of your web content.
These types of headings are technically a styling element and time-saver. They also serve as a perfect spot to tuck your keyword phrases, in the hope of matching up web searchers with what you offer.
H1 Headings as a Styling Element
Instead of manually coding each heading with a font style, point size, color, or any other special treatment, like bold, you can basically pre-set your H1, H2, H3 headings in your blog or website’s style sheet.
You probably have done this in MS Word. HTML works the same way.
As long as you HTML-tag your headings with H1, H2, H3, etc., any spot where you use that heading on your website, the type treatment will look the same as all of the other, same-coded headings.
Thus, if your H1 headings were all set to 36-point Arial bold text in black, then every time you coded a line of your body text with the H1 tag, that heading would show up as 36-point Arial bold text in black.
You can make your H1, H2, H3 headings etc. any point size and style you like.
Just remember though, that matching type treatments will keep your blog looking neat and tidy.
You can also decide to make H2, H3, H4 etc. headings a few point-sizes smaller than your H1 (main) heading. But you don’t have to. You could make them all the same size if you wanted to.
After you set your headings to a certain typography style, publish your blog and click around different pages and posts to see how the headings look.
You can always tweak up the style of your headings so they show up just how you’d like.
How to Set H1, H2, H3 Headings Etc. in a Blog Post or Page You’re Creating
You have two ways of setting H1, H2, H3 headings on a blog post or page you’re creating, both of which are fairly simple.
Most people who work in WordPress use what is known as the “WYSIWYG” editor. This works the same way as styling the text of an email you’re typing.
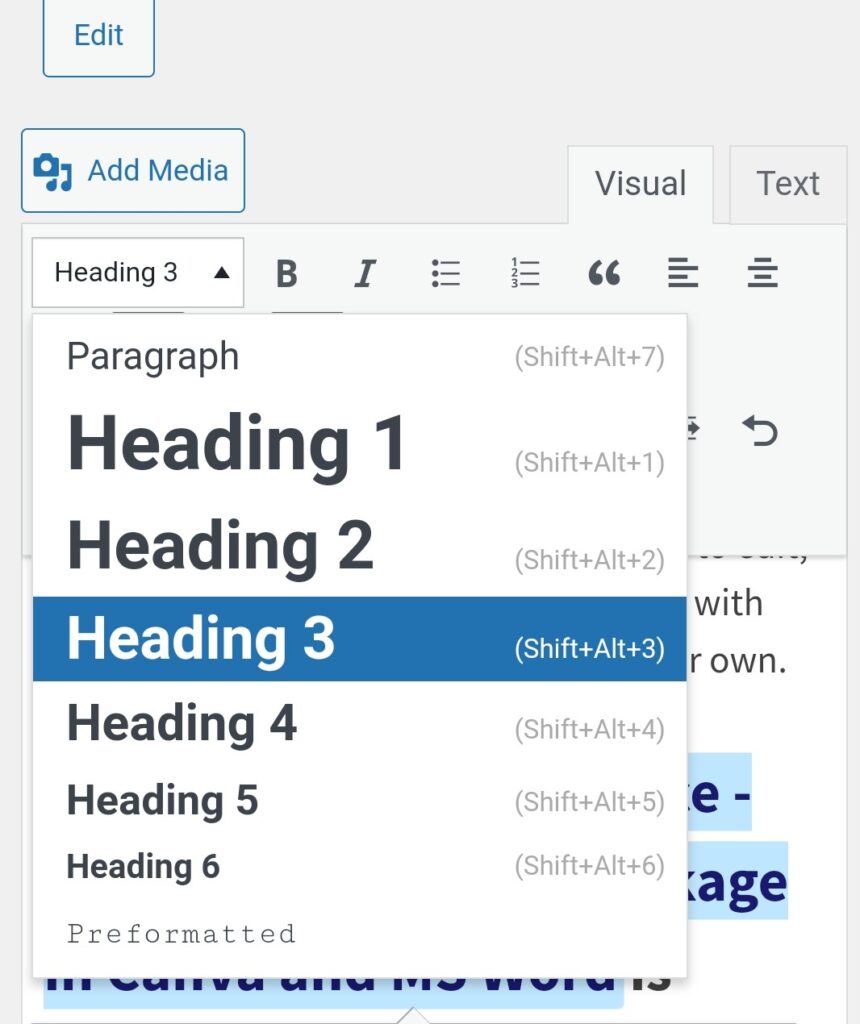
All you’d need to do is click on the line that you’d like to make into a heading. Then mouse to the top of the post and click PARAGRAPH. A drop-down will open up, allowing you to change the type to an H1, H2, H3, etc. heading.
Like so:

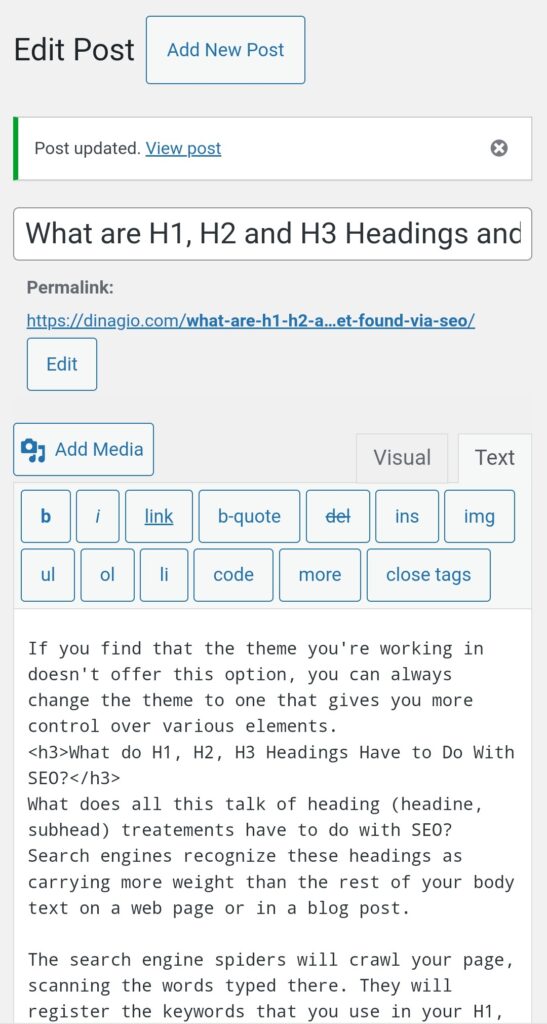
You can also do this in the HTML code view. Up at the top-right side of the post or page you’re creating, you’ll see VISUAL and TEXT.
Click on TEXT and you’ll be able to peek “under the hood” where the HTML-coded version of your post lives.
Looks like this:

Click the line that you’d like to change into a heading.
Then use HTML tags, like this:
<H2>I am going to change this into an H2 heading</H2>
Which will change the text to look like this (type treatment will be whatever you have set it to in the style sheet):
I am going to change this into an H2 Heading.
H1, H2, H3 Heading Treatments in WordPress
If yours is a WordPress blog, you’ll find the spot where you can pre-style your H1, H2, H3, H4 etc. headings and other type treatments on the LEFT, in the Dashboard area.
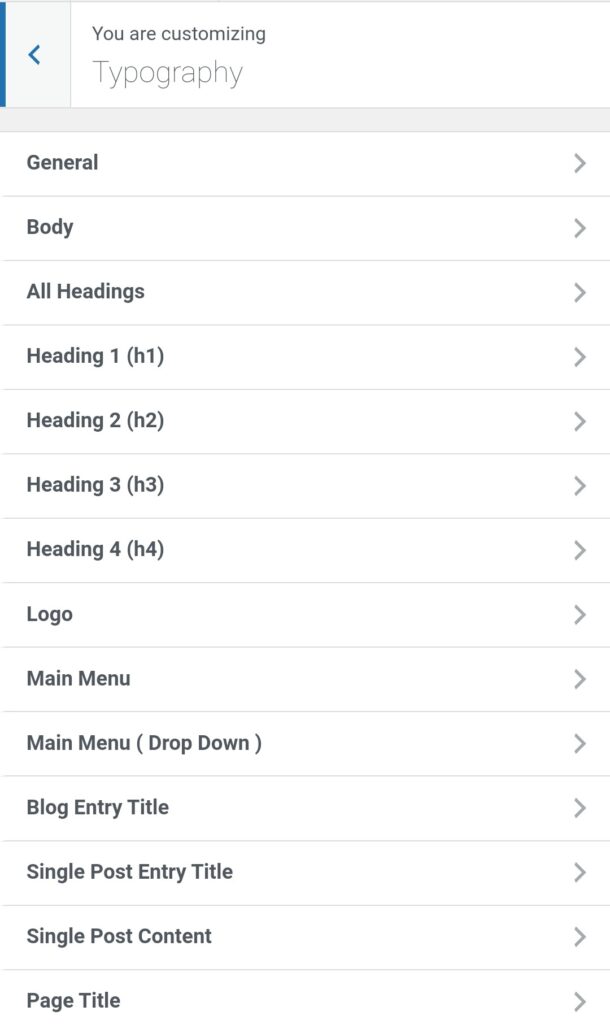
The spot to do it is APPEARANCE>CUSTOMIZE>TYPOGRAPHY.
Here’s what that looks like:

Some WordPress blog themes may or may not offer flexibility in being able to pre-set font styles and point sizes for your headings, titles, body text, etc.
If you find that the theme you’re working in doesn’t offer this option, you can always change the theme to one that gives you more control over various elements.
What do H1, H2, H3 Headings Have to Do With SEO?
What does all this talk of heading (headine, subhead) treatements have to do with SEO? Search engines recognize these headings as carrying more weight than the rest of your body text on a web page or in a blog post.
The search engine spiders will crawl your page, scanning the words typed there. They will register the keywords that you use in your H1, H2, H3 headings etc., and index the page for those particular words.
When you think of indexing, try to remember the back of a printed book.
If you’re reading a cookbook for instance, and you want to find recipes for spaghetti, you can thumb to the index at the back of the book and scan the alphabetically ordered list for the word “spaghetti.”
The index will list all pages where a recipe for spaghetti appears.
The web is similar, in that your goal is to have search engines properly index your web pages for the terms that get you found.
Now That We Know What H1, H2, H3 Headings Are… Can You Use More Than One H1, H2, H3 Heading on a Single Web Page?
This topic confused me over the years, but today’s research brings resolution.
In the case where one has written a “list-type” of article (the best kind for the web) and uses H3 type treatments for the subheads that run down the page and break up sections of text, I would say that multiple H3 headings are okay.
I’ve seen this done on blogs that I found using a particular Google search.
This post from Sitepoint.com poses the question to the community. The best response as I see it, comes from one commenter who says:
“Think of your webpage as a term paper, the h1 would be the title of the paper so you would only have 1 of them. The h2 and h3 tags would be sub titles or sub headings throughout the paper distinguishing new sections. So it is ok to use multiple h2 and h3 tags to break up your page and the different sections.”
But What About H1 Headings Alone? Can You Use More Than One on a Single Page?
If we follow the recommendation of the above poster, then the use of just ONE H1 heading per page makes the most logical sense.
But what if we want to break up the page into TWO distinct sections… almost like posting two articles on one page?
The jury is out on this. If you want to read more about it, this article on H1 tags from Greenlane goes into a good amount of detail. But it’s still not definitive.
The safest method seems to be, try to stick to one H1 heading if you can. But if you must add two H1 headings to a web page, don’t keyword-stuff in this case… and don’t use more than two H1 headings on one page or in one blog post, if possible.
In a recent blog post I discovered on the topic of Lo Mein and how to make it, I estimated the overall word count of the entire post at about 2,500 to 3,000 words… with a total of SIXTEEN H2 and H3 headings that repeated the phrase “Lo Mein”.
This tells me that volume of content and repeating keyword phrases will get you some good search engine love.
Before You Create Your H1, H2, H3 Headings… Research Your Keywords and Choose One Phrase to Focus On
The next time you write a long-form blog post, take the extra time to research keyword phrases that your audience would commonly use.
- Use Google. Type the phrase to see search suggestions based on what searches are trending.
- Visit websites of your competitors to see what phrases they’ve used.
- Use keyword tools to view the number of searches per month on a specific phrase. Select a phrase that gets a decent amount of searches per month, but not one that’s so broad that you’d never be found in the heap.
Side note: If you’re writing a blog post or page, and you don’t have time to do the keyword research, you can always just publish the post or page now.
Then go back later to tuck in those keywords into the H1, H2, etc. headings.
Other Places to Add Your Targeted Keyword Phrase When Creating a Web Page or Blog Post
- Add your targeted keyword phrase to the Title of the post or page.
- Add different combinations to the tags area of your post or page.
- Add it to live links that you’ve created within the body text or in headings on that post or page.
Just make sure that you do the extra work of researching and slipping in those keywords.
It’s worth the targeted traffic you’ll get as as result of your effort!
Need to Outsource the Task of Adding H1, H2, H3 Headings that Will Search-Optimize Your Blog?
Contact Dina and content writing associates for SEO updates to your website. We work remotely via email. Email dinagio@dinagio.com for a project quote today.

